Nuestro Proceso de Creación:
Para el proyecto ENERGYBLOCKS, seguimos un proceso de creación completo y estructurado, desde el análisis detallado hasta la elección de las soluciones creativas y técnicas más adecuadas.
1. Análisis y Estrategia
Nuestra metodología comenzó con un análisis profundo de las necesidades del juego y su universo.
Estudiamos las mecánicas del gameplay, las expectativas de los jugadores y las particularidades de la blockchain Solana para diseñar una experiencia de usuario fluida y atractiva.
Esta fase permitió definir los objetivos del proyecto, los recorridos del usuario y las funcionalidades clave del sitio web y del dashboard.
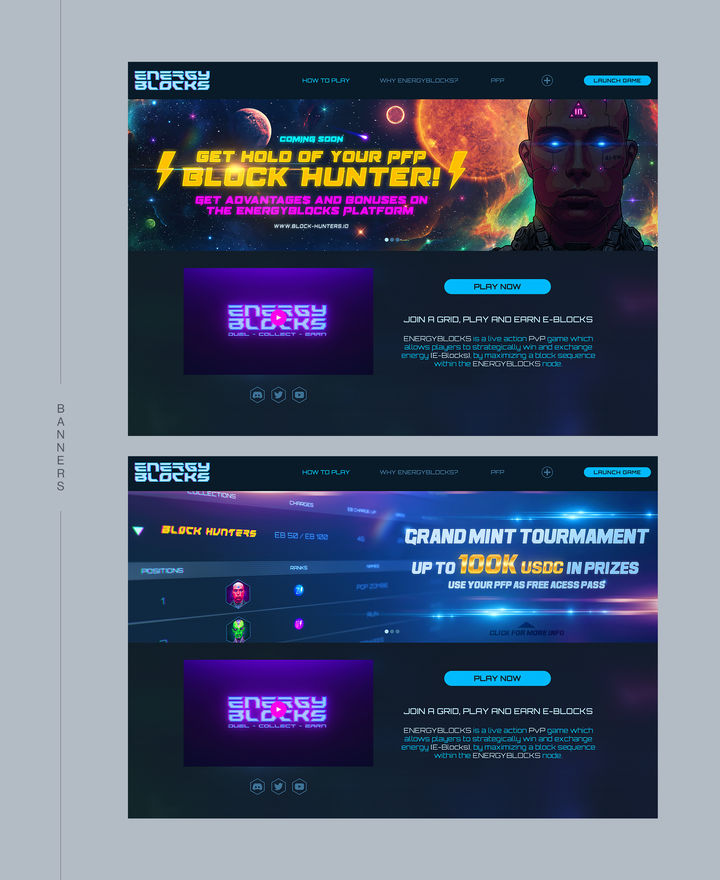
2. Diseño y Experiencia del Usuario (UX/UI)
Diseñamos toda la experiencia del usuario y la interfaz del juego, poniendo énfasis en la claridad y la intuitividad.
Diseño UX: Creación de recorridos del usuario, wireframes y prototipos interactivos.
Diseño de Interfaz: Desarrollo del universo visual del juego con un diseño moderno e inmersivo.
Ilustraciones y Animaciones: Creación de elementos gráficos personalizados y animaciones dinámicas para reforzar la identidad del juego y mejorar la experiencia del usuario.
3. Desarrollo del Branding
La identidad visual del juego se diseñó en su totalidad:
Creación del Logo: Un logotipo fuerte e identificable, en sintonía con el universo del juego.
Guía de Estilo: Desarrollo de una identidad visual coherente e impactante.
Diseño Global: Adaptación gráfica en todo el sitio web y la interfaz de gestión.
Nuestro enfoque completo y creativo permitió dar vida a Energy Blocks, combinando estética, ergonomía y rendimiento para ofrecer una experiencia de usuario inmersiva y atractiva.
Reglas del juego: https://energyblocks.gitbook.io/energyblocks








EB / Energyblocks
Para el proyecto Energy Blocks, realizamos la dirección artística así como la creación completa del sitio web y de la interfaz de gestión (dashboard). Este innovador juego, basado en la BLOCKCHAIN SOLANA, ofrece una experiencia inmersiva y tecnológica.